New! 搜推文,找资料,用
lianxh命令:
安装:ssc install lianxh, replace
使用:lianxh 合成控制
lianxh DID + 多期, w


⛳ Stata 系列推文:
- 全部 | Stata入门 | Stata教程 | Stata资源 | Stata命令
- 计量专题 | 论文写作 | 数据分享 | 专题课程
- 结果输出 | Stata绘图 | 数据处理 | Stata程序
- 回归分析 | 面板数据 | 交乘项-调节 | IV-GMM
- 内生性-因果推断 | 倍分法DID | 断点回归RDD | PSM-Matching | 合成控制法
- Probit-Logit | 时间序列 | 空间计量 | 分位数回归 | 生存分析 | SFA-DEA
- 文本分析-爬虫 | Python-R-Matlab | 机器学习
- Markdown | 工具软件 | 其它
作者:左祥太 (武汉纺织大学)
邮箱:Shutter_Z@outlook.com
目录
[[TOC]]
1. 网站为什么能被访问?
从一种通俗的非专业角度来看,当访问一个网页时,我们需要对服务器发送请求,随后得到一个响应,最后相应的结果便会呈现在网页上。不难发现,要想自己的网页能够被访问,我们至少得具备两个条件:
- 网站文件
- 可供访问的域名
对于第一个条件来说,我们可能需要掌握一些前端的编程知识,至少得学会 HTML 的编写。如果需要进一步对网页进行美化,则需要学习 CSS 与 JS 等的编写。这对非专业人员来说是存在一定挑战的。
对于第二个条件来说,我们需要从一些运营商手中购买域名。虽然也有一些免费的域名,但可能需要应对网站被 DDS 攻击等风险,以及需要付出学习相关领域知识的时间成本。
那么,有没有一种方法,能够做到零成本、维护简单、以及不需要额外设计呢?答案是肯定的,GitHub 以及 Gitee 都为我们提供了相应的 Pages 服务。这意味着,只要我们拿到别人已经做好的样式文件,再放入自己的 Markdown 文件,就能够建立简易的静态网页,从而实现零成本搭建个人主页的需求。
2. 什么是 GitHub/Gitee Pages
GitHub/Gitee Pages 分别是 GitHub 与 Gitee 推出的免费静态网页托管服务,我们可以使用 GitHub 或者 Gitee 托管博客、项目官网等静态网页。它们支持以 Jekyll、Hugo、Hexo 等工具编译而成的静态资源。同时网上也存在着较多的 Jekyll Themes、Hexo Themes 、Hugo Themes 等主题资源。对于轻量的博客需求,我们只需拷贝任意一种自己喜欢的主题,然后上传至自己的仓库,就能够通过 "name.github.io" 或者 "name.gitee.io" 等域名访问自己的博客页面。
3. 搭建自己的 GitHub/Gitee Pages
由于 Gitee 与 GitHub 存在着高度的相似性,所以我们只需要掌握其中一个的使用方式,就能够轻易地上手另一个。然而 Gitee 的监管较为严格,开源项目需要提交审核,Pages 服务需要实名使用,总的来说较为麻烦。所以本文将以 GitHub 为主,演示如何下载 Jekyll 主题并建立自己的主页。
3.1 选择喜欢的主题
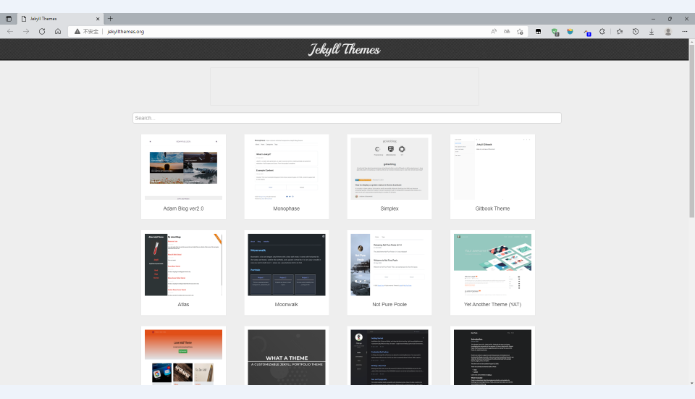
首先我们进入 Jekyll Themes,寻找喜欢的 Jekyll 主题。

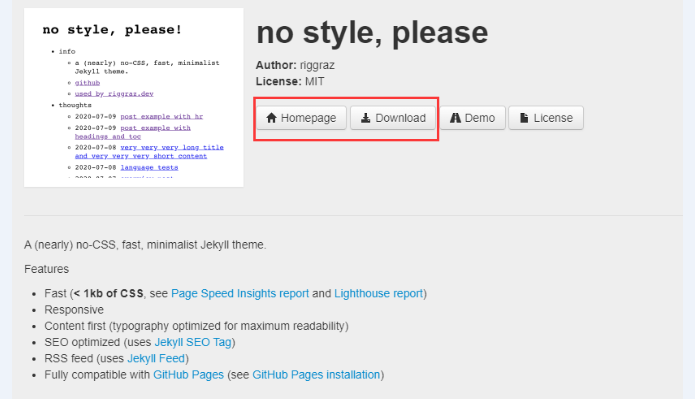
这里以 "no style, plase" 主题为例,可以看到这款主题十分简洁,没有任何花哨的装饰部分。

从这里开始有两种方式可以实现建立个人主页的目的:一是进入 "Homepage" 将作者的仓库 Fork 到自己的 GitHub 仓库;二是点击 "Download" 下载全部文件后,手动修改 "_post" 中的 Markdown 文件。本文将演示第一种方法的建站方式。
3.2 将作者仓库 Fork 至自己的仓库
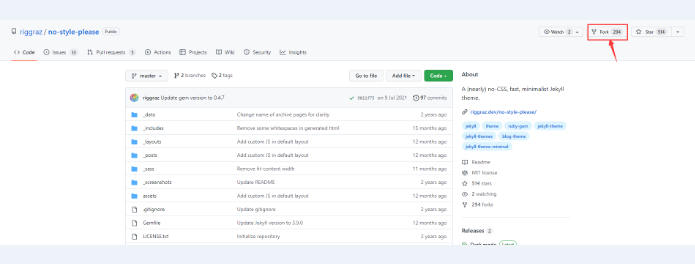
在我们点击 "Homepage" 按键后一般会进入到作者的 GitHub 主页,这个时候可以看到如下的画面。

点击上述的 Fork 按钮,随后修改仓库的选项。

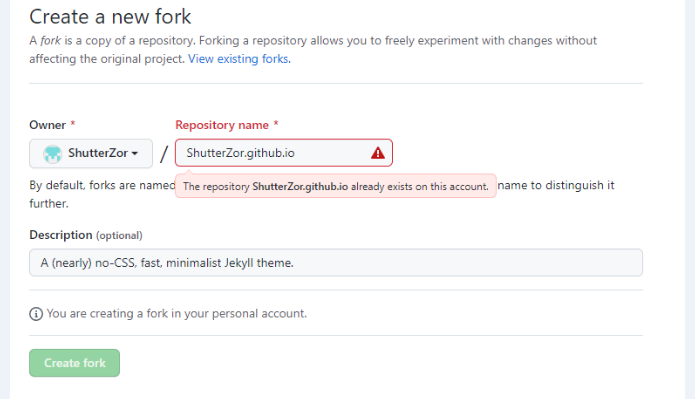
点击 Fork 按钮后,我们需要将 Repository name 修改为你当前的 GitHub 用户名加上 ".github.io"。例如我的 GitHub 账号名称是 "ShutterZor",那么就需要将 Repository name 设置为 "ShutterZor.github.io"。虽然在访问网页时可以忽略大小写,但这里的大小写务必请保持一致。值得注意的是,由于我这里已经建立过相应地仓库了,所以会报错,这也意味着一个 GitHub/Gitee 账号有且只能建立一个个人主页。
3.3 修改网页文件
不管是我们直接 Fork 的仓库,还是下载下来的文件,我们都必须弄清楚这几个关键文件:
- _post 文件夹:这个文件夹主要用来存放自己的博客,注意需要以时间加文章标题命令,例如,"2022-05-28-连享会-个人博客教程","-" 是必须的。这个文件最后显示出来的标题将会是 "2022-05-28 连享会 个人博客教程",即时间之后的 "-" 会被识别为空格;
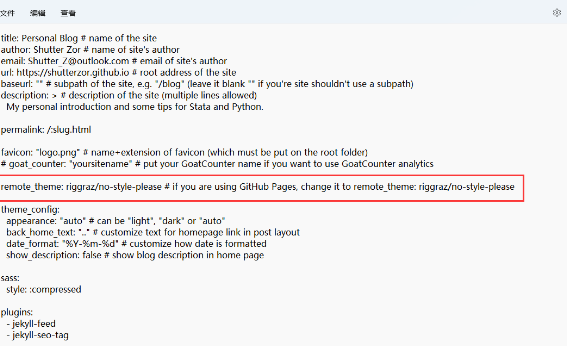
- _config.yml 文件:这个文件主要是用来设置一些颜色等,可以用记事本打开,一般不需要着重修改,而且作者也提供了丰富的注释,有助于我们理解代码的含义。以 "no style, please" 主题为例,作者提供了如下解释:

我们需要着重看红框里面的内容,作者说到,如果是通过 GitHub Pages 服务进行建站,需要将本行替换为 "remote_theme: riggraz/no-style-please"。在修改完 _config.yml 文件之后,我们可以等待 5 分钟左右,随后便可以直接通过 "name.github.io" 直接访问网站。如果此时能够进入如下页面,便表示我们已经成功了一大半。

这里意味着我们已经通过 GitHub Pages 服务将个人主页初步搭建成功,但仓库里的文件仍然是作者给出的模板。接下来我们只需要做以下几件事情:
- 仔细阅读作者提供的说明
- 更换自己的 Markdown 文件
- 修改网页布局
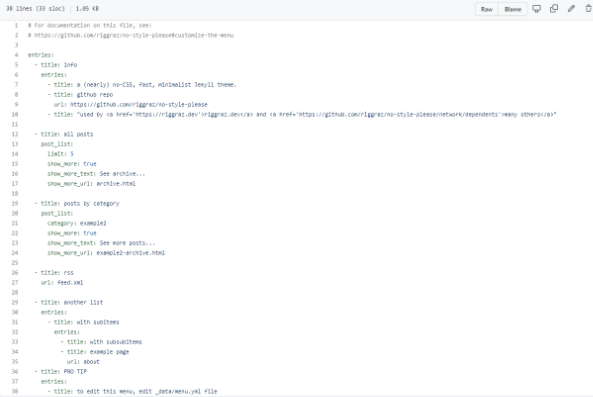
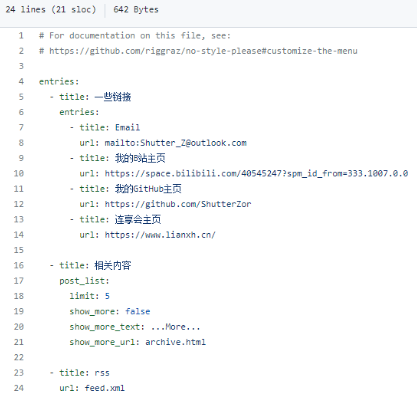
该作者在 "_post" 文件夹下的每一篇文章都是一个 ".md" 格式的文件,所以我们只需要把自己的文件替换进去就可以更改网页上所展示的文章 (详情见 3.4 )。仔细阅读作者的 "README.md" 文件就能发现,这一页的布局全部保存在 "_data/menu.yml" 文件中,作者提供的页面布局文件代码如下:

我们仅仅保留需要的部分,并将其简化为如下部分:

到这里为止,我们就完成了网页整体上的修改,接下来是丰富自己的博客文章内容。
3.4 修改推文的 Markdown 文件
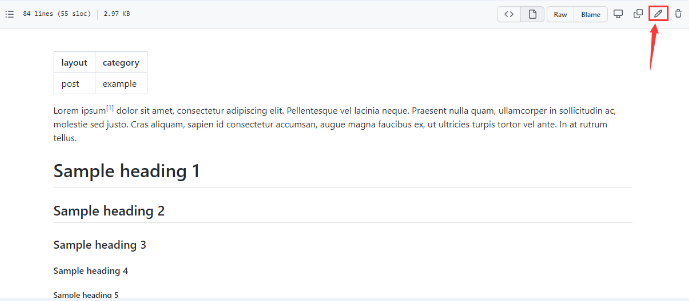
我们以作者 "_post" 文件夹下的 "2020-07-07-overview-post.md" 为例 (这一步操作在自己 Fork 的仓库中进行),点击编辑。

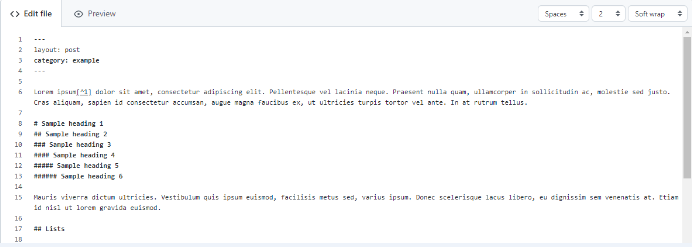
接下来我们会进入到一个 Markdown 文件的编辑页面。

在上图的第一到四行中,第三行的 "category: example" 是作者为了实现按类别展示而设置的类别标签,我们可以设置也可以不设置,其余的不要改动。可以发现从第 6 行开始便是 Markdown 文件的正文部分,我们只需要在这部分键入自己的推文即可。
4. 完成建站
在修改完相应地推文后,等待一段时间,重新刷新 "name.github.io" 页面,便可以看到个人主页得到了相应地修改。不仅是对于 jekyll 主题,Pages 服务同样支持 Hexo 与 Hugo 生成的静态网页资源,同理只需要 Fork 别人做好的仓库,然后修改对应的推文即可完成。
5. 相关推文
Note:产生如下推文列表的 Stata 命令为:
lianxh markdown 网站, m
安装最新版lianxh命令:
ssc install lianxh, replace
- 专题:专题课程
- 专题:Stata教程
- 专题:Markdown-LaTeX
- 用VScode正则表达式转换Markdown和LaTeX链接
- 用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a
- 用Markdown制作幻灯片-五分钟学会Marp(下篇)-M110b
- 学术论文写作新武器:Markdown-上篇
- 学术论文写作新武器:Markdown-中篇
- 学术论文写作新武器:Markdown-下篇
- Markdown:五分钟Markdown教程
- Markdown教程之LaTeX数学公式简介
- Markdown:一键将-Word-转换为-Markdown
- Markdown-图床
- Markdown常用LaTex数学公式
- 连玉君Markdown笔记
- Markdown中书写LaTeX数学公式简介
- 在 Markdown 中使用表情符号
- 在 Markdown 中使用表情符号
- mdnice.cn——Markdown、知乎、公众号排版神器
- 两种网页转Markdown的简便方法
- 专题:工具软件



资源共享
- 连享会资料 ……
- 在线视频:lianxh-class.cn
- Stata 33 讲,100 万+ 播放,Stata 入门必备,公开课
- 直击面板数据模型,10 万+ 播放,白话面板模型,公开课
- … more …
- 论文复现和数据
- 主题分类
- 热门推文

尊敬的老师 / 亲爱的同学们:
连享会致力于不断优化和丰富课程内容,以确保每位学员都能获得最有价值的学习体验。为了更精准地满足您的学习需求,我们诚挚地邀请您参与到我们的课程规划中来。
请您在下面的问卷中,分享您 感兴趣的学习主题或您希望深入了解的知识领域 。您的每一条建议都是我们宝贵的资源,将直接影响到我们课程的改进和创新。
我们期待您的反馈,因为您的参与和支持是我们不断前进的动力。感谢您抽出宝贵时间,与我们共同塑造更加精彩的学习旅程!https://www.wjx.cn/vm/YgPfdsJ.aspx# 再次感谢大家宝贵的意见!

关于我们
- Stata连享会 由中山大学连玉君老师团队创办,定期分享实证分析经验。more……
- 扫码加入连享会微信群,提问交流更方便